Aula 05 - Organizando um conjunto de materiais educacionais
Na última aula você criou um aquivo HTML, seguindo algumas recomendações de design. A meta principal da presente aula é discutir o planejamento e organização de um material constituído por um conjunto de arquivos do tipo HTML envolvendo várias mídias, ou seja, um hipermídia. (Você também pode considerar que é um minisite). Também discutiremos questões básicas sobre imagens: resolução, tipos de formato, pesquisa de imagens nos motores de busca e uso dessas imagens, sem infrigir direitos autorais; bem como formatos de vídeos para a internet.
Situação-problema (Tarefa 5)
A tarefa dessa semana é uma continuação do trabalho de preparação do
CD com
material didático que deverá ser finalizado ao término da Tarefa 6. A
Tarefa 5 está dividida nas seguintes partes:
- criar ou buscar na internet uma ou mais imagens que você utilizará no cabeçalho de seu material. Essas imagens, se obtidas na Web, devem ser usadas de modo que respeitem os direitos autorais. Alternativamente você pode criar imagens usando um software para tal fim, por exemplo, o paint.net.
- construir em HTML, com o Kompozer, um pequeníssimo site contendo:
Instruções para a entrega da tarefa: O arquivo principal, que permitirá acesso ao menu, deverá ser intitulado de index.html. Todos os arquivos criados deverão ser postados no Moodle em um único arquivo zipado. Não esqueça de incluir os arquivos com as figuras!
Introdução
Planejamento e organização, palavras-chave em qualquer
empreendimento humano, são indispensáveis quando se
pretende criar um hipermídia com valor educacional.
Outros fatores fundamentais na elaboração de materiais educacionais tais como validade de conteúdo, alinhamento com metas de ensino-aprendizagem, interatividade e modo de aplicação já foram apresentados na discussão sobre objetos de aprendizagem e se aplicam integralmente aqui. Entretanto, nosso foco na presente aula será no planejamento do planejamento do layout e design e na organização dos arquivos eletrônicos, seus nomes, tipos e distribuição em diretórios (ou pastas, para usar a nomenclatura do Windows.)
Observe! Navegue e observe sites que lhe pareça bem
estruturados em termos da organização das informações e que seja de
fácil organização. Procurar bons exemplos e aprender com eles sem
dúvida é um bom começo para quem, repentinamente, se encontra frente ao
desafio de planejar um hipermídia.
Porém, para que suas observações leve em conta
conhecimentos da
área, apresentamos os princípios básicos de webdesign.
Princípios de webdesign
Quatro são os princípios básicos de webdesign: proximidade, repetição, alinhamento e contraste. Vamos apresentá-los e seu grande desafio será empregá-los no hipermídia a ser construído para a Tarefa 5.
Proximidade: a proximidade espacial dos itens na tela do
computador deve preservar as relações de proximidade de
conteúdo. Essa é uma das razões
pela qual o planejamento de material depende crucialmente do
especialista no assunto, pois é ele quem tem melhores
condições para agrupar as informações de
modo a preservar a estrutura conceitual relevante. Mapas conceituais podem ser uma boa
alternativa como feito em:
http://hyperphysics.phy-astr.gsu.edu/hbase/hframe.html.
Na
próxima
disciplina desse curso vocês trabalharão com mapas
conceituais e poderão repensar a organização do
seu material. Nessa, pretendemos que você use uma
navegação com menu, no topo, à esquerda, à
direita, como você preferir. Veja dois exemplos.
Aqui você pode encontrar exemplos interessantes sobre a aplicação do princípio da proximidade.
Alinhamento: ajuda a preservar relações
entre
os elementos, mesmo quando espacialmente separados na tela. A
posição tanto de gráficos
quanto de elementos textuais não pode ser
arbitrária, devendo preservar a estrutura do conteúdo
trabalhado. O alinhamento usualmente é feito através de
linhas (imaginárias) verticais e horizontais. Por ex., a figura abaixo
ilustra o alinhamento adotado no site
do Departamento de Física da
UFRGS, em que o conteúdo é alinhado à esquerda, em
duas colunas (linhas tracejas verticais na figura).

O alinhamento não é mera questão de estética, ele confere unidade visual e auxilia a leitura de textos.
Outros exemplos podem ser encontrados aqui.
Repetição: elementos repetitivos devem
existir ao longo de todo o material. Pode ser repetição
de imagem, sinais gráficos, texto, formas, cor, uma fonte em
negrito ou
itálica, relações
espaciais, a posição das mensagens de erro. Elementos repetidos
conferem identidade
ao material, dando a oportunidade ao usuário de se familiarizar
com
eles e também diminuem a carga cognitiva associada ao material. Para
execução de uma atividade ou mais atividades em
um determinado módulo, a mesma informação deve aparecer
na tela sempre na mesma posição. Por exemplo, nessa
disciplina todas as aulas têm a mesma estrutura, com as barras de
navegação na parte superior e inferior, e a mesma
estrutura de tópicos. Esperamos que vocês já
esteja tão familiarizado com essa estrutura que entenda
perfeitamente esse príncipio.
Recomenda-se também que os elementos de repetição sejam explorados no sentido de ressaltar a estrutura do conteúdo ou da metodologia de trabalho, por exemplo, um conjunto de guias em que todos eles têm uma mesma forma de apresentação, como a mostrada aqui.
Contraste: pode envolver cores, tamanho de letras, tipos
de
linhas. Se sob o ponto de vista estético o contraste é
talvez a maneira mais eficaz de enriquecer o visual, do ponto de vista
cognitivo, porém, ele pode ser perigoso, pois pode dispersar a
atenção do aprendiz. A figura abaixo ilustra o bom uso do
contraste de cores para enfatizar um aspecto do conteúdo.

Planejamento
O planejamento de um bom material educacional começa usando o papel,
lápis e a cabeça! Você precisa decidir o que ensinar e como
fazê-lo, procurando respostas a várias questões.
- Relacionadas ao conteúdo:
- quais os tópicos a serem abordados?
- quais os conceitos envolvidos?
- quais as contextualizações propostas?
- quais as principais dificuldades que os alunos apresentarão? O que diz a literatura a respeito?
- Relacionadas à metodologia:
- como pretendo motivá-los? Qual será a questão instigante que lhes lançarei?
- para o que desejo abordar é mais apropriado uma experiência ou o uso de algum objeto digital?
- quais as atividade práticas associadas?
- os alunos trabalharão individualmente, em pequenos grupos?
- usarei o método colaborativo presencial? E a metodologia P.O.E.?
- Relacionadas ao material digital:
- qual o objetivo do hipermídia?
- a quem se dirige: alunos (de que nível?), professores, público em geral?
- como imagino um mapa dos principais elementos do hipermídia?
- qual o layout que considero mais adequado?
- que tipos de objetos de aprendizagem usarei?
- quais as cores predominantes?
O saber disciplinar orienta as respostas relativas ao conteúdo e
tradicionalmente tem sido o mais enfocado na preparação de uma aula.
Ainda que reputamos importante o conteúdo, reconhecemos que não é
suficiente saber o que ensinar. Sem a motivação do aluno e sem uma
metodologia adequada, as chances de uma aprendizagem significativa são
muito baixa.
Mas aqui estamos particularmente interessados na preparação de um
material digital e sugerimos a construção de uma mapa do site ou hipermídia que você
pretende construir.
Um mapa do site é
simplesmente uma representação visual que lhe dará uma ideia global do
seu material e facilitará a concepção de um menu de navegação
apropriado. Apresentamos como exemplo um mapa do site da presente disciplina, Midias e ferramentas digitais.
Vários outros mapas podem ser visitos aqui.
Organizando os arquivos
Escolher nomes apropriados para os arquivos eletrônicos e
organizá-los
em
diretórios (ou pastas) pode facilitar o desenvolvimento do material.
Colocar todos os arquivos eletrônicos em uma única pasta pode até
ser
conveniente quando o site é
constituído de poucas páginas, mas é preferível organizar os arquivos
de modo que mesmo quando o site
envolva várias páginas seja fácil
localizar os respectivos arquivos.
Sugestões:
- comece criando uma nova pasta na área de trabalho ou em alguma outra área de fácil acesso. Nomeie-a do modo que preferir, por exemplo, site ou midias;
- dentro dessa pasta, crie uma nova pasta intitulada imagens, na qual serão colocadas todas as imagens de seu site;
- outras pastas podem ser criadas para organizar outros tipos de materiais, como simulações, vídeos etc.
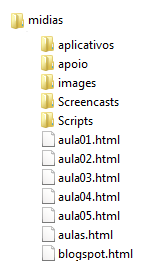
A figura abaixo ilustra a organização em pastas do material
dessa disciplina. A pasta principal, intitulada midias, contém todos os
arquivos do tipo HTML. Os demais arquivos estão organizados em pastas
específicas, cujos nomes são autoexplicativos: aplicativos, apoio
(contém os textos de apoio), imagens, screencasts e scripts.

Em relação aos nomes dos arquivos, procure:
- nomeá-los de modo que facilmente sejam identificáveis. Por exemplo, coloque como nome do arquivo o tema a que se refere (difracao.jpg, interferencia.jpg,...), em vez de usar numeração para indentificá-los (figura_1.jpg, figura_2.jpg);
- padronizar o uso de letras maiúsculas e minúsculas. O Windows não é sensível ao tipo de letra, mas outros sistemas operacionais o são. O mais simples é padronizar usando sempre letras minúsculas, para evitar que enfrente problemas caso futuramente necessite publicar seu material em um servidor com sistema operacional sensível ao tipo de letra.
- evite nomes genéricos como "exemplo", "exercício", sem menção ao tópico em discussão, pois em várias situações esses nomes se repetem e podem causar confusão.
Observação: em arquivos
HTML as figuras não são incorporadas ao texto, como ocorre em
documentos gerados no Word ou no BrOffice. Elas permanecessem como
arquivos independentes que são acessados quando o arquivo HTML é aberto
no navegador. É preciso, então, indicar em que diretório a figura
deverá ser procurada pelo navegador.
Os comandos abaixo ilustram duas situações, a primeira em que a
figura alinhamento.png foi colocada no mesmo diretório que o arquivo
HTML que faz referência a ela e a segunda em que as figuras estão em um
diretório intitulado "images", interior ao diretório em que se encontra
o arquivo HTML.
<img style="width: 600px; height: 380px;" alt="exemplo de
alinhamento"
src="alinhamento.png">
<img style="width: 600px; height: 380px;" alt="exemplo de
alinhamento"
src="/images/alinhamento.png">
O bom uso de elementos gráficos
O que acontece quando o sujeito tenta entrar em uma página que custa
para carregar no navegador?
Com muita frequência, desiste e já clica em outra página. Um minuto de
espera na frente do computador parece ser uma eternidade!
Grande
parte dessa demora está associada ao uso de elementos gráficos, como
imagens em alta resolução, vídeos e de efeitos especiais, como
animações de objetos que deslizam na tela (efeitos de scrolling).
De maneira geral consideram-se atrativos elementos gráficos em uma
página, mas não se pode exagerar, especialmente quando se trata de
material didático. Além do perigo de dispersar a atenção do aluno,
imagens e vídeos podem tornar a página "pesada", levando tempo para que
possa ser carregada.
Diversos são os formatos de imagens aceitáveis em qualquer navegador
e sistema operacional. Os mais usuais são os formatos GIF, JPEG e PNG.
Um desses formatos pode ser mais adequado do que o outro para
determinadas necessidades, como é detalhado aqui.
Cuidado: bmp não serve! Apesar de ser o formato padrão para figuras na plataforma Windows ele não é uma boa opção para apresentar figuras na internet e deve ser evitado. Não use também formato do tipo TIFF para o mesmo fim.
Outro cuidado a ser tomado diz respeito ao tamanho e à resolução das
figuras. Quanto maior a resolução da imagem, maior a sua qualidade, mas
maior
será o tamanho do arquivo e o tempo de carregamento no navegador. É
preciso, com frequência, diminuir o tamanho e/ou a resolução da imagem
de fotografias ou de figuras escaneadas. Há vários softwares
livres que permitem o tratamento de imagens, como o Picasa e o
Irfanview. Recomendamos o Paint.net, que apresenta a possibilidade
adicional de criação de imagens.
Imagens de fundo não são bem-vindas em regiões em que há textos para
leitura. Se decidir usar alguma, opte por um
tom bem suave.
Como encontrar imagens utilizáveis
sem ferir direitos autorais?
Esse é um ponto muito importante, discutido no tutorial "Buscando
imagens na Web"
Quais os formatos de vídeos para a internet?
Os principais formatos de vídeos para a internet são o AVI, o WMV/WMA, ASF, MPG/MPEG e FLV. Suas principais características, assim como outras informações úteis sobre arquivos de vídeos para a internet podem ser vistas aqui.
Ferramentas
- Trabalhando com arquivos em html
- Buscando imagens na Web
- Editando imagens com qualidade
- Compactando e expandindo arquivos