Inserindo um screencast em um arquivo HTML
Quando se edita um arquivo HTML com o Komposer, pode-se inserir facilmente uma figura clicando em "Insert" e depois em "Image". No entanto, não é tão simples inserir arquivos no formato .swf, pois é necessário usar comandos específicos no código fonte. (Caso você queira ter uma ideia do código fonte do seu arquivo HTML, basta abrí-lo com o Komposer e, no menu superior, escolher "View" e optar por "HTML Source".) Não se preocupe, você não precisará aprender a sintaxe da linguagem HTML, pois vamos dar-lhe a receita pronta.
Usaremos como exemplo um screencast
de uma simulação que apresenta relações entre as energias potencial
gravitavional, cinética e dissipada para um sujeito que salta em um bungee
jumping. Clique
aqui para visualizá-lo.
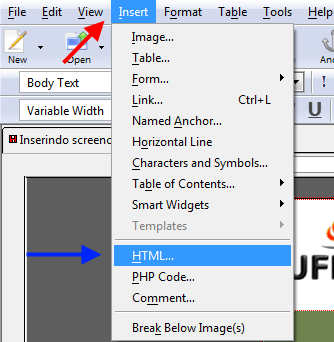
Primeiramente, clique em "Insert" (seta vermelha) e após em "HTML"
(seta azul).

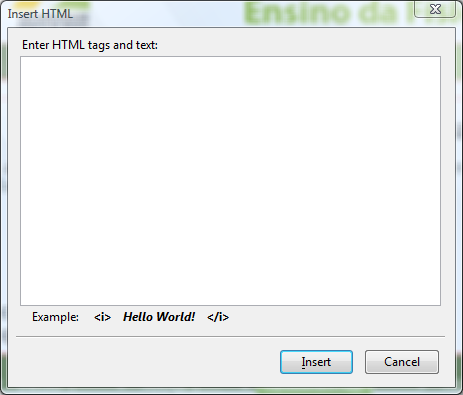
Aparecerá a seguinte janela:

Dentro da janela, insira o seguinte:
| <center> <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-4553540000" codebase="http://active.macromedia.com/flash5/cabs/swflash .cab#version=7,0,0,0"> <param name="movie" value="screencasts/seu_screencast.swf"/> <param name="play" value="true" /> <param name="loop" value="false" /> <param name="wmode" value="transparent"/> <param name="quality" value="high" /> <embed src="screencasts/seu_screencast.swf" quality="hight" loop="false" wmode="transparent" type="application/x- shockwave-flash" pluginspage="http://www.macromedia.com/shockwave/download/ index.cgi? P1_Prod_Version=ShockwaveFlash" height="400" width="630" /> </object> </center> |
Onde temos seu_screencast, você deve
inserir o nome do arquivo do screencast
que você deseja incorporar ao seu site.
É importante destacar que, para fins de organização, no nosso exemplo o arquivo seu_screencast.swf está localizado dentro de uma pasta chamada "screencasts". Esta pasta deve estar localizada
no mesmo diretório onde se encontra o arquivo HTML em que você está inserindo o screencast.
Os números destacados em azul são as
dimensões do seu screencast
em pixels (height é a altura e width é a largura). Esses
números são
informados pelo software que você usou para
produzir o screencast (por
exemplo, o Jing) no momento em que você o construiu. Caso você não
lembre as dimensões do seu vídeo,
adeque esse valores por "tentativa e erro". Comece pelos valores
apresentados acima e, caso seu screencast não fique bem visualizado no
site, modifique-os de forma a melhorar sua apresentação. Veja o que foi
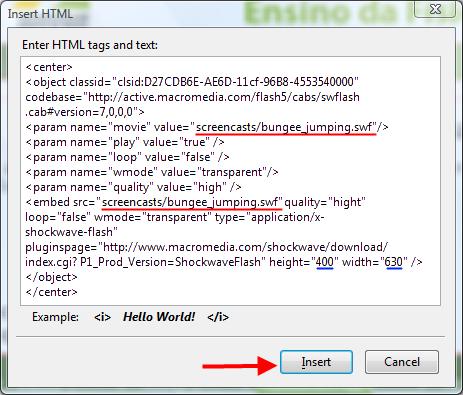
feito no exemplo:

Perceba que o nome do arquivo do screencast usado no exemplo é
bungee_jumping.swf e que ele tem 400 pixels de altura e 630 pixels de
largura.
Para finalizar, clique em "Insert" (seta vermelha).